Je hebt veel tijd besteed aan je WordPress-website, maar één ding zit je dwars: de pagina’s laden verschrikkelijk LANGZAAAAAAAAM…🤔
Een trage website is vervelend en irritant voor je bezoekers. Het risico dat ze gefrustreerd afhaken, neemt enorm toe als je website langzaam is.
Uit onderzoek blijkt dat een laaddtijd langer dan 3 seconden al voldoende reden is om weg te klikken. Je bezoekers verwachten tegenwoordig simpelweg een snelle en goedwerkende website.
Een langzame website heeft nog een nadeel: het komt je online vindbaarheid in zoekmachines niet ten goede. Google’s zoekmachine is altijd op zoek naar de beste websites voor een optimale ervaring voor de gebruikers. De snelheid van je website is hierbij ook een essentieel onderdeel.
Maar hoe weet je nu of je een (te) langzame website hebt?
Je kunt de snelheid van je website door Google laten testen via de website Pagespeed Insights. Dit is een pagina van Google waarop je de URL van je website kunt invoeren en Pagespeed doet de rest.
En laten we eerlijk zijn…wie kan jou beter adviseren dan de grootste zoekmachine zelf?
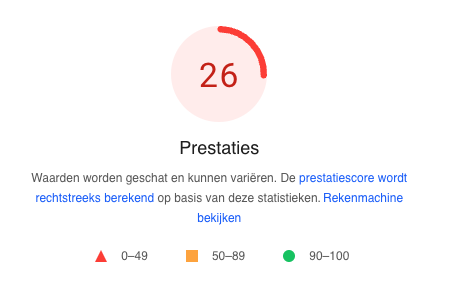
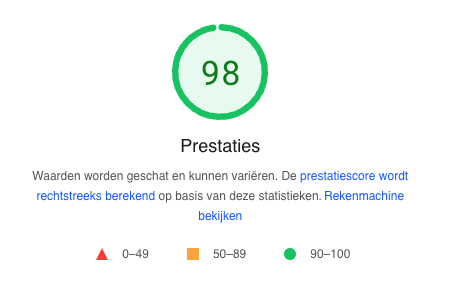
Je krijgt meteen een score te zien van de laadsnelheid op mobiel of desktop. Ook krijg je een beknopt overzicht van de prestatieproblemen.
Dit wil je dus niet 🙁

En dit wil je wel 🙂

Heb jij tegenvallende prestaties?
Geen tijd te verspillen. Onderneem NU actie!
100% zeker dat jouw WordPress-website sneller wordt met onze 7 tips.
👇
[toc]
1. Hosting
We beginnen bij het begin. Wat is een website zonder goede hosting?
De kwaliteit van je hosting is één van de allerbelangrijkste factoren als het aankomt op de snelheid van je website.
Wanneer een klant een webpagina laadt, dan haalt jouw website de informatie van een server. De kwaliteit van zo’n server is nogal belangrijk voor de snelheid van je website.
Veel hostingplatformen bieden goedkope pakketten aan en dat klinkt ons natuurlijk goed in de oren.
Goedkoop en snel…te mooi om waar te zijn? Yep!
Kies bij een hostingpakket altijd voor goede kwaliteit. Je kunt beter iets meer uitgeven aan een goed hostingpakket, zodat je ervan bent verzekerd dat je website altijd goed laadt.
Zeker de moeite waard om te huidige pakket even te checken en misschien te upgraden!
2. Caching
Vast weleens van gehoord: caching. Maar wat is “caching” eigenlijk?
Caching is een manier om vaker gebruikte data op te slaan. Een “cache” slaat dus data op als een website voor het eerst wordt geladen.
Hierdoor kunnen websites bij later gebruik sneller laden. De data worden dan sneller geladen vanuit het geheugen.
Bijkomend voordeel is dat je door caching minder servercapaciteit gebruikt.
Er zijn verschillende WordPress-plugins die jouw website een handje kunnen helpen bij caching, zoals Nitropack, WP Rocket of W3 Total Cache.
3. Afbeeldingen optimaliseren
Een andere factor die vaak de oorzaak is van een trage website is dat er vaak veel grote bestanden moeten worden ingeladen.
Grote kans dat jij een afbeelding voor je website uploadt en direct op je website plaatst. Sommige afbeeldingen/foto’s kunnen zomaar groter zijn dan 5 mb.
Funest voor de snelheid van je website.
Zorg ervoor dat de afbeeldingen die je gebruikt zijn geoptimaliseerd voor gebruik op je website. Het liefst zo klein mogelijk, maar zonder dat je de kwaliteit geweld aandoet.
TIP: Probeer afbeeldingen te gebruiken die kleiner zijn dan 500kb. Daag jezelf uit, probeer ze zelfs kleiner te houden dan 300kb.
Hoe optimaliseer je afbeeldingen voor websites?
Er zijn verschillende (online) tools en plugins die je kunt gebruiken om afbeeldingen te comprimeren. Een veelgebruikte plugin is WP Smush it. Hiermee kun je afbeeldingen verkleinen zonder dat de kwaliteit van de afbeelding in gevaar komt.
Een makkelijke manier om de laadtijdsnelheid van jouw website een boost te geven!
Bestandsformaten
Je kunt op je website allerlei afbeeldingen in diverse bestandsformaten plaatsen.
Dit zijn de meest voorkomende:
- .jpg
- .svg
- .png
- .gif
- .webp
Het bestandstype .webp heeft als voordeel dat het afbeeldingen nog kleiner kan opslaan, zonder dat dit ten koste gaat van de kwaliteit.
Het nadeel is dat nog niet alle browsers dit ondersteunen. Het kan daardoor voorkomen dat jouw afbeelding niet wordt vertoond. In toekomstige updates van verschillende browsers zal dit bestandstype zeker worden ondersteund.
4. WordPress-thema
Keuzes maken – een uitdaging bij de enorme hoeveelheid WordPress-thema’s.
Er zijn uitgebreide “theme builders” met talloze functies. Mooi, maar de keerzijde is dat ze een website trager kunnen maken in vergelijking met “lichte” thema’s.
Let hier dus op bij het maken van je keuze.
Benieuwd naar het effect van een ander thema? Je kunt dit uitproberen door een ander thema te installeren, vervolgens te selecteren en je website opnieuw te testen via Pagespeed. Houd hierbij ook de opmaak en functionaliteit in de gaten. Switchen tussen thema’s is niet zonder consequenties.
Maak ook altijd een back-up van je site voordat je veranderingen gaat toepassen in het thema. Ben je niet zeker van je zaak? Laat dit dan over aan een expert.
5. Plugins
WordPress-websites en plugins – je kunt eigenlijk niet zonder.
Toch is voorzichtigheid hier geboden. WordPress is een “open source” Content Management Systeem (CMS) met een groot aanbod aan plugins die zijn ontwikkeld door allerlei verschillende partijen.
Elke plugin die je toevoegt aan je website kan impact hebben op de snelheid (en functionaliteit) van je site.
De kwaliteit van plugins varieert enorm. Doe dus onderzoek naar goede, betrouwbare plugins. Je kunt bijvoorbeeld per plugin zien hoe vaak deze al is gedownload en wat de reviews zijn. Ook is het belangrijk dat de plugin compatibel is met jouw WordPress en PHP-versie.
Plugins die niet regelmatig worden geüpdatet of niet goed zijn ontwikkeld kunnen problemen gaan veroorzaken.
De stelregel is: hoe minder plugins, hoe beter.
Betekent dit dat je geen plugins meer moet gebruiken? Zeker niet. Plugins kunnen juist ook erg belangrijk zijn voor een website en je zeeën met ontwikkeltijd schelen, mits je de juiste gebruikt.
TIP: Verwijder de plugins die je niet meer gebruikt.
6. Updates
Zorg ervoor dat je regelmatig controleert of er updates beschikbaar zijn voor jouw website.
Daarmee voorkom je technische problemen.
Check dit in ieder geval voor de:
- WordPress-versie
- Plugins
- PHP-versie
De nieuwste versie van WordPress, is WordPress 6.1 ‘Misha’.
Wanneer jouw WordPress-versie verouderd is, heeft dat namelijk ook invloed op de snelheid van je website. Hetzelfde geldt voor de PHP-versie waar de website op draait. PHP is de programmeertaal waarop WordPress functioneert.
Ook kan het voorkomen dat bepaalde plugins niet meer (goed) werkzaam zijn als je niet met regelmaat een update uitvoert.
Op dit moment draaien veel websites nog op PHP 7.4. In ons eerdere blog vertelden we je al meer over de nieuwe versie PHP 8 die eraan komt en waarom het belangrijk is om de overstap te maken.
Het kan zeker geen kwaad om dit even te checken. WordPress sneller maken kan namelijk een kwestie van upgraden zijn.
7. Code comprimeren
Technisch verhaal, maar toch even lezen.
Een WordPress-website bestaat uit uitgebreide code. Hierbij zijn de veelgebruikte codetalen HTML, CSS en JavaScript. Deze bestanden zijn vaak erg groot en dit kan een nadelig effect hebben op de laadtijd van je website.
Als een webbrowser een website wil laten zien aan de gebruiker, dan stuurt deze op de achtergrond “verzoeken” naar de server om alle code in de bestanden te verwerken.
Wil je het aantal “verzoeken” verminderen dan kun je de HTML-, CSS- en JavaScript-bestanden comprimeren.
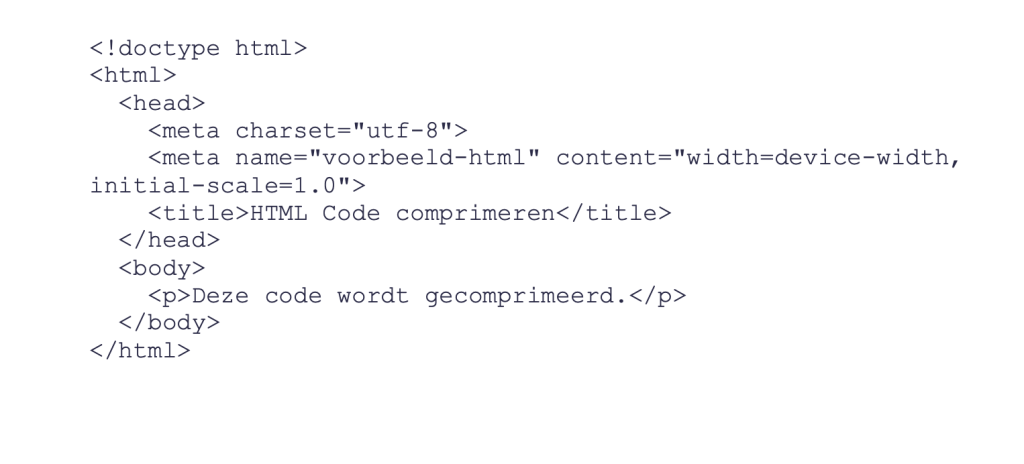
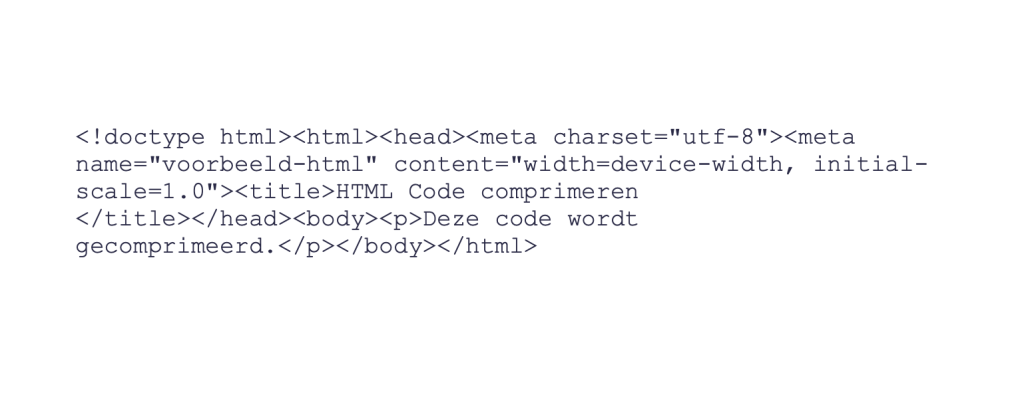
Je kunt de code bijvoorbeeld kleiner maken door regeleinden, spaties en inspringingen weg te halen. Hierdoor wordt de code ook beter leesbaar. Niet voor ons, maar wel voor je computer👌
Hieronder zie je een voorbeeld van een standaard HTML-code en een gecomprimeerde HTML-code.
Standaard HTML-code

Gecomprimeerde HTML-code

Er zijn WordPress-plugins waarmee je code op je website kunt laten comprimeren. Wees ook hier weer voorzichtig: soms werkt dit, soms ook niet. Het kan zijn dat je – door automatische compressie van je code – een aantal fouten krijgt op je website of dat pagina’s verkeerd worden weergegeven.
Heb je hier zelf geen kaas van gegeten? Schakel een expert in.
Heb je alle bovenstaande punten doorgenomen, maar kom je er niet helemaal uit? We helpen je graag uit de brand, dus neem gerust contact met ons op.


